Giới thiệu Node-RED cơ bản
Tham khảo:
+ Node-RED first flow : link
+ Node-RED document : link
Giới thiệu Node-RED
Node-RED là một công cụ lập trình kéo-thả để kết nối các thiết bị phần cứng, API và online services với nhau. Nó cung cấp một trình soạn thảo dựa trên trình duyệt giúp dễ dàng kết nối các luồng với nhau bằng cách sử dụng một loạt các Node trong bảng màu (palette) có thể được triển khai chỉ bằng một cú nhấp chuột.
Sử dụng cơ bản:
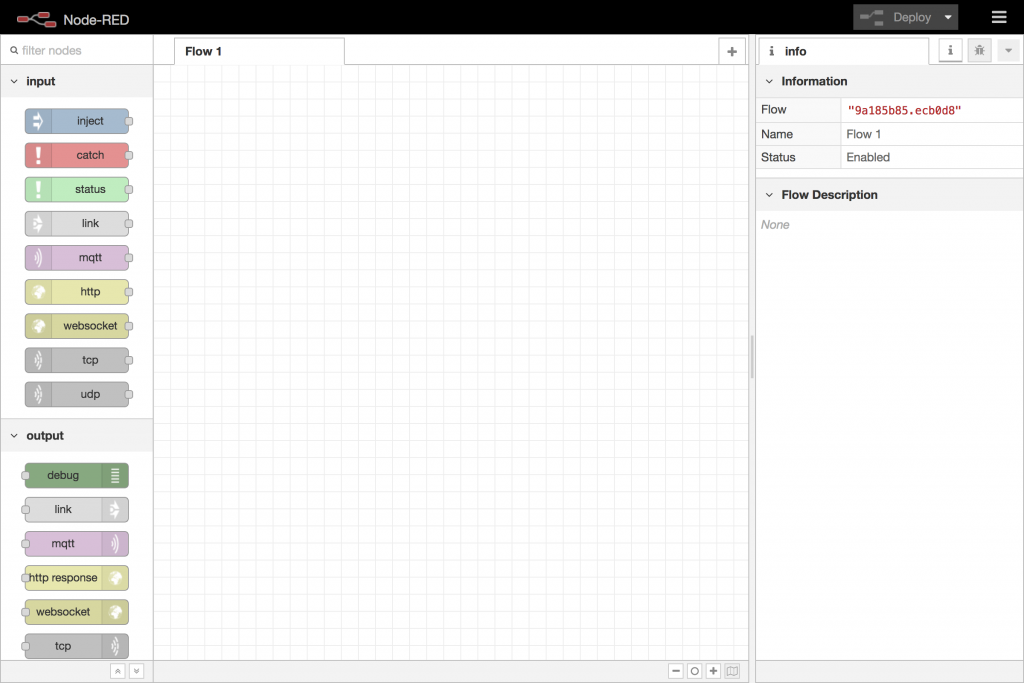
Truy cập vào trình soạn thảo Node-RED, giao diện như sau:

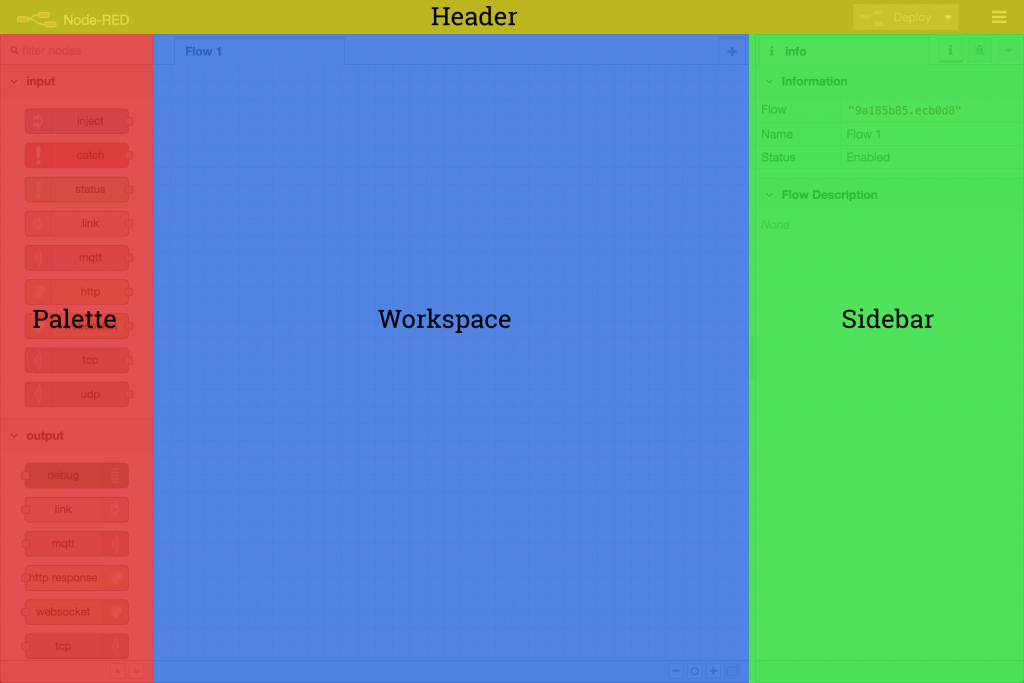
Cửa sổ soạn thảo gồm 4 thành phần chính:
- Tiêu đề ở trên, chứa nút Deploy, menu chính.
- Bảng màu (palette ) bên trái, chứa các nút có sẵn để sử dụng.
- Không gian làm việc chính (workspace) ở giữa, nơi các luồng được tạo.
- Thanh sidebar bên phải.

Thêm một Inject node
Nút Inject node cho phép bạn thêm các message vào một luồng. Kéo thả đến workspace từ palette.
Chọn node Inject mới được thêm vào để xem thông tin về các thuộc tính của nó và mô tả về những gì nó làm trong sidebar.
Thêm một Debug node
Nút Debug dùng hiển thị thông tin trong Debug sidebar.
Nối 2 node lại với nhau
Nối Inject và Debug nodes với nhau bằng cách kéo cổng ra của Inject với cổng vào của Debug.
Click Deploy trên sidebar
Sau khi nhấn Deploy để build chương trình, bạn ấn vào ô vuông màu xanh nhạt bên trái Inject để chạy chương trình. Kết quả sẽ nằm bên phần Output:

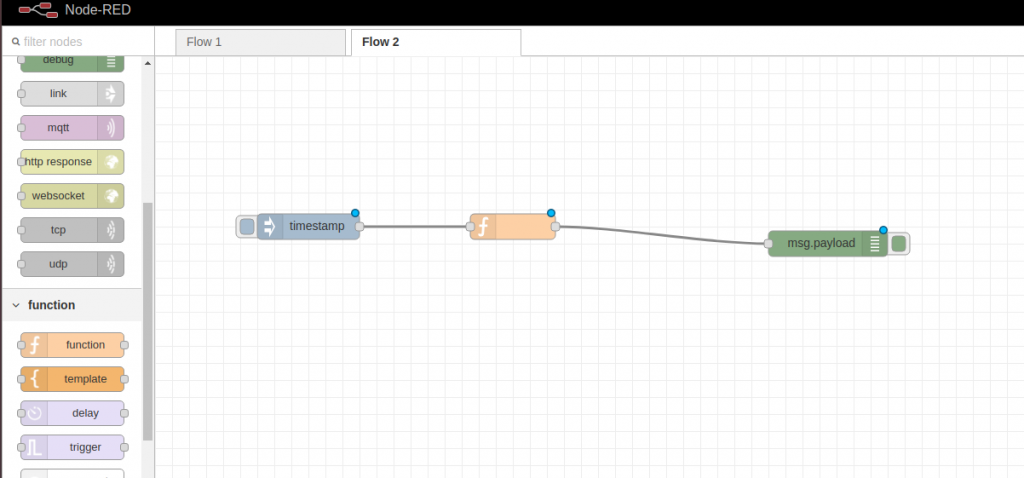
Thêm một node Function
Nút Function cho phép bạn viết code JavaScript cho Node-Red.

Nhấp đúp vào Function node để hiển thị hộp thoại chỉnh sửa, cho phép bạn viết code vào Function node và click Done:
// Create a Date object from the payload
var date = new Date(msg.payload);
// Change the payload to be a formatted Date string
msg.payload = date.toString();
// Return the message so it can be sent on
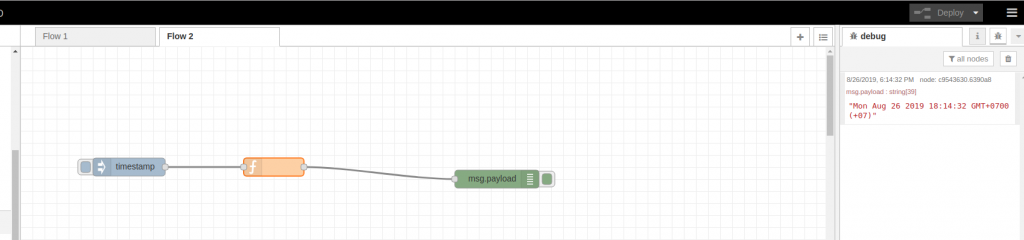
return msg;Nhấn Deploy để build. Nhấn nút Inject bên trái để chạy, các tin nhắn trong thanh sidebar sẽ được định dạng là dấu thời gian có thể đọc được.
BÀI VIẾT MỚI
DANH MỤC
- english (2)
- hass (25)
- hass_component (13)
- hass_install (4)
- NodeRed (5)
- noha (9)
- Other (9)
- sonoff (9)
- Tuya (1)

